我们在平时做 开发的时候,免不了会用到各种各样的对话框,相信有过其他 平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的 解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的 程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是, android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自 定义对话框的时候,也是通过继承的方式来实现,后来随着对 文档了解的深入,发现了android起始已经提供了相应的接口Dialog Builder ,下面我就吧相关的内容在这里分享一下,也能让更多的初学者少走弯路。
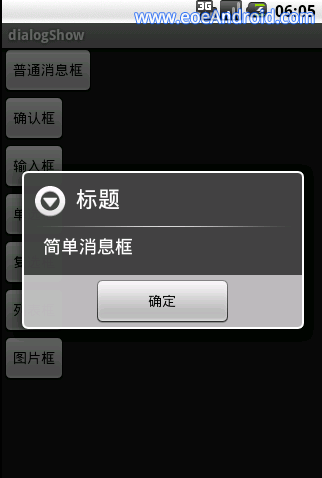
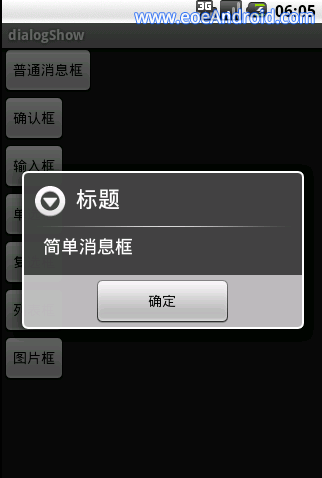
首先是一个最简单的 应用,就是弹出一个消息框,在android中可以这样实现
new AlertDialog.Builder(self)
.setTitle("标题")
.setMessage(
"简单消息框" ) | | .setPositiveButton("确定", null) |
效果如下:

上面的代码中我们新建了一个AlertDialog,并用Builder方法形成了一个对象链,通过一系列的设置方法,构造出我们需要的对话框,然 后调用show方法显示出来,注意到Builder方法的参数 self,这个其实是Activity对象的引用,根据你所处的上下文来传入相应的引用就可以了。例如在onCreate方法中调用,只需传入this即 可。
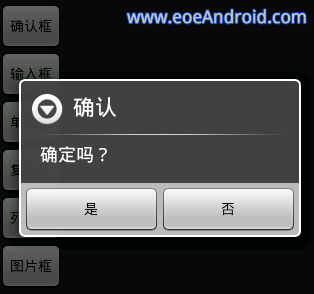
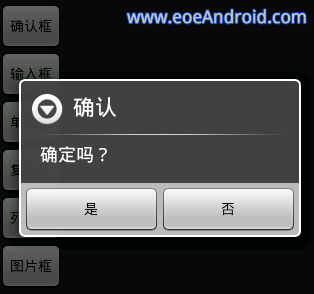
下面是带确认和取消按钮的对话框:
| | new AlertDialog.Builder(self) |
| | .setPositiveButton("是", null) |
| | .setNegativeButton("否", null) |

注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。
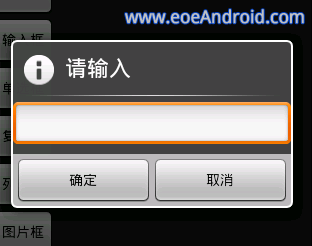
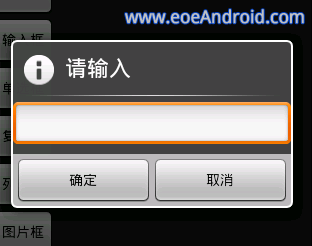
下面是一个可以输入文本的对话框:
| | new AlertDialog.Builder(self) |
| | .setIcon(android.R.drawable.ic_dialog_info) |
| | .setView(new EditText(self)) |
| | .setPositiveButton("确定", null) |
| | .setNegativeButton("取消", null) |

如上代码,我们用setView方法,为我们的对话框传入了一个文本编辑框,当然,你可以传入任何的视图对象,比如图片框,WebView等。。尽情发挥你的想象力吧~
| | new AlertDialog.Builder(self) |
| | .setIcon(android.R.drawable.ic_dialog_info) |
| | .setSingleChoiceItems(new String[] { "选项1","选项2","选项3","选项4"}, 0, |
| | new DialogInterface.OnClickListener() { |
| | public void onClick(DialogInterface dialog, int which) { |
| | .setNegativeButton("取消", null) |
1 | new AlertDialog.Builder(self) |
3 | .setMultiChoiceItems(new String[] { "选项1","选项2","选项3","选项4"}, null, null) |
4 | .setPositiveButton("确定", null) |
5 | .setNegativeButton("取消", null) |
单选和多选对话框应该是我们平时用的非常多的,代码应该很好理解,下面再最后介绍两个
列表对话框:
1 | new AlertDialog.Builder(self) |
3 | .setItems(new String[] { "列表项1","列表项2","列表项3"}, null) |
4 | .setNegativeButton("确定", null) |

1 | ImageView img = new ImageView(self); |
2 | img.setImageResource(R.drawable.icon); |
4 | new AlertDialog.Builder(self) |
7 | .setPositiveButton("确定", null) |
我们传入了一个ImageView来显示图片,这里显示了一个经典的android小绿人图标~ ~,当然这里还可以放上网络图片,具体的实现方法就不介绍了,留给大家来练习吧~
最后总结一下,android平台为我们开发提供了极大的便利,DialogBuilder能做的不止这些,这里给大家展示的只是冰山一角,我们可以尽情的发挥想象,创造我们自己的对话框。